Pada artikel sebelumnya kita telah membahas “Bahasa HTML untuk menampilkan file Gambar di Website“, selanjutnya pada kesempatan kali ini kita masih akan membahas tentang bahasa HTML yaitu dasar untuk membuat tabel pada website.

Tabel di definisikan dengan tag <table>. Sebuah tabel terbagi atas baris (tag <tr) dan setiap baris terbagi menjadi kolom (tag <td). Dalam kolom dapat berisi teks, gambar, list, paragraf, form, tabel dan lainnya. Berikut ini adalah contoh kode tabel beserta hasil tampilannya di web :
| <table border=”1“>
<tr> |
Hasil Keluarannya:

Bahasa HTML untuk membuat Atribut Border pada Tabel
Jika kita tidak menentukan atribut border maka tabel akan ditampilkan tanpa border. Terkadang hal ini berguna tetapi umumnya, kita menginginkan agar border terlihat. Untuk menampilkan tabel dengan border, kita harus memberi nilai pada atribut border :
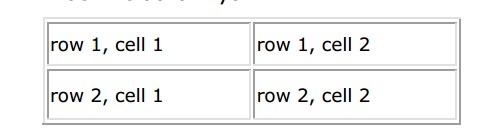
| <table border=”10“> <tr> <td>Row 1, cell 1</td> <td>Row 1, cell 2</td> </tr> </table> |
Hasil Keluaran:

Bahasa HTML untuk membuat Heading pada Tabel
Heading pada tabel didefinisikan dengan tag <th>. Berikut ini adalah contoh kode heading pada tabel :
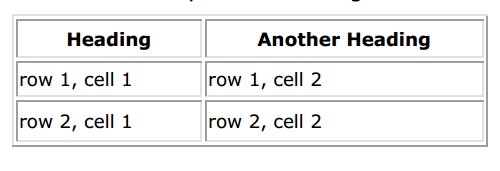
| <table border=”1“> <tr> <th>Heading</th> <th>Another Heading</th> </tr> <tr> <td>row 1, cell 1</td> <td>row 1, cell 2</td> </tr> <tr> <td>row 2, cell 1</td> <td>row 2, cell 2</td> </tr> </table> |
Hasil keluarannya adalah sebagai berikut :

Bahasa HTML untuk membuat Tabel di Website sangat berguna dalam pembuatan website sehingga bisa mempermudah user dalam memahami apa yang kita sampaikan dalam website kita.