Sebelum kita membuat website terlebih dahulu harus tahu tentang bahasa HTML (Hypertext Markup Language). Bahasa HTML adalah bahasa yang digunakan untuk menampilkan informasi di web browser. Pada saat ini spesifikasi dari HTML diatur oleh world wide web consortium ( W3C ). W3C mendefinisikan HTML sebagai aplikasi dari Standard Generalized Markup Language (SGML). SGML adalah bahasa untuk mendefinisikan bahasa lain dengan menentukan struktur file dalam bentuk document type definition (DTD), yang merupakan sintaks dari berbagai elemen dan berbagai bahasa yang salah satunya merupakan HTML.

Tag dalam Bahasa HTML
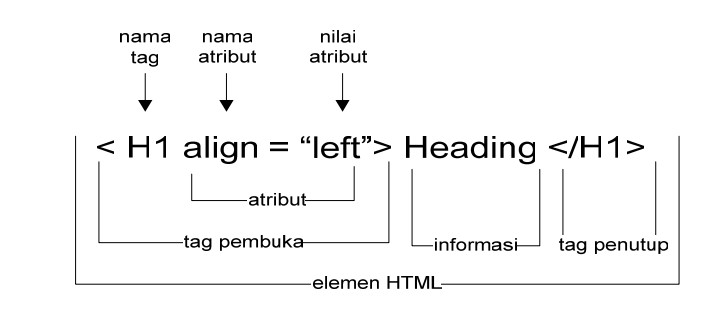
Tag merupakan sebuah intruksi yang akan memberitahu web browser untuk struktur atau tamplian dari file. Sebuah tag terdiri dari tag pembuka, contohnya : <b>, dan juga bisa mempunyai tag penutup, contohnya : </b>. Tetapi ada juga tag yang tidak mempunyai tag penutup, contohnya : <br>, yang berfungsi sebagai baris baru. Informasi yang akan ditampilkan berada diantara tag-tag tersebut. tag HTML memiliki struktur berikut strukturnya:

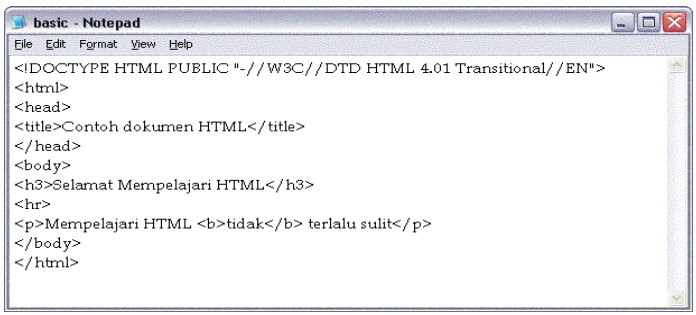
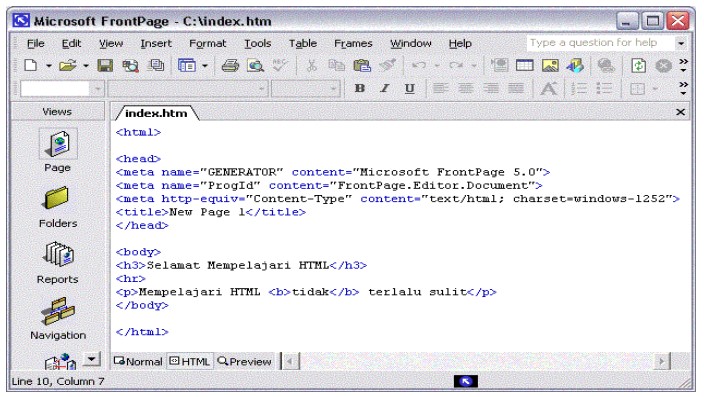
Dalam mengerjakan bahasa HTML untuk membuat template website kita juga membutuhkan editor HTML, beberapa editor yang sering di pakai adalah notepad, notepad++, dan microsoft frontpage.


Format Teks Bahasa HTML
Dalam penulisan teks ada struktur tertentu, misalnya untuk penulisan judul digunakan huruf yang tebal, tulisan dalam bentuk paragraf, membuat link dalam paragraf dan lain sebagainya. HTML mendukung penformatan teks dengan menyediakan tag-tag untuk itu, pada artikel kali ini akan memberikan contoh format teks dalam pembuatan link.
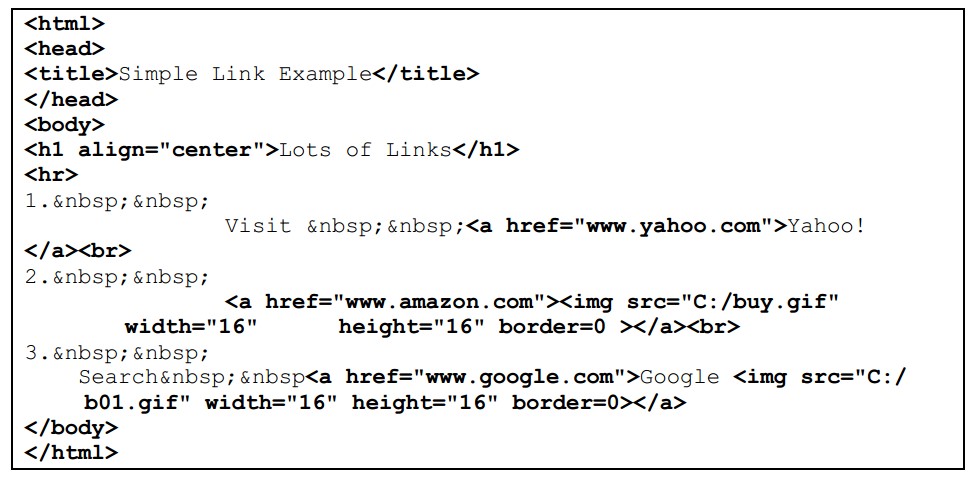
Link adalah pointer dari file tempat link berada ke tujuan tertentu. Dalam HTML, cara untuk mendefinisikan link dengan menggunakan tag <a>dan </a>anchor. Sedangkan untuk menghubungkan ke tujuan tertentu, <a>membutuhkan atribut href. Atribut href merupakan alamat tujuan, seperti http://www.yahoo.com. Teks yang berada dalam tag ini berfungsi sebagai alat untuk mengaktifkan hyperlink. Sebuah link bisa terdiri dari teks, gambar atau kombinasi keduanya. Bentuk link yang umum adalah <a href=”url”>visit our site</a>. URL Teks “visit our site” adalah link. URL (Uniform Recources Locator) adalah alamat sebuah website. Berikut ini adalah contoh kode penggunaan <a>:

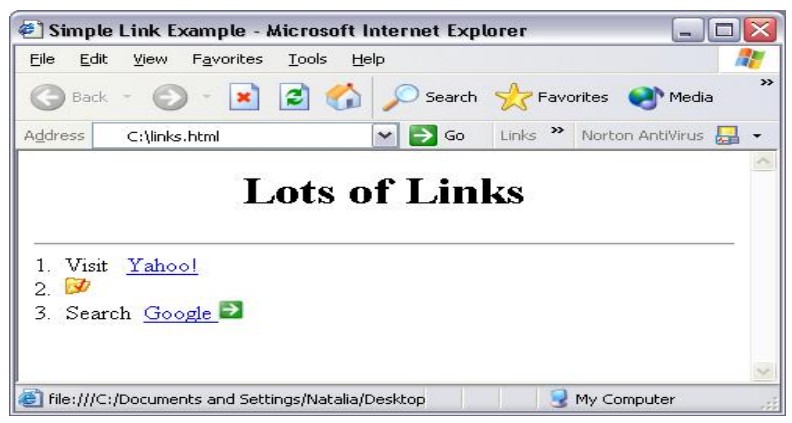
Tampilan HTML dari kode diatas seperti gambar dibawah ini apabila dibuka di browser :

Setelah mengetahui format teks dalam bahasa HTML kita juga harus mengetahui tag yang digunakan dalam menyusun sebuah template website, berikut adalah beberapa tag HTML yang sering digunakan dalam membuat website:
| NO. | JENIS TAG | TAG HTML | KEGUNAAN |
| 1 | BASIC | <!DOCTYPE> | Tag untuk menentukan tipe dokumen |
| 2 | <html> | Tag untuk membuat sebuah dokumen HTML | |
| 3 | <title> | Tag untuk membuat judul dari sebuah halaman | |
| 4 | <body> | Tag untuk membuat tubuh dari sebuah halaman | |
| 5 | <h1> to <h6> | Tag untuk membuat heading | |
| 6 | <p> | Tag untuk membuat paragraf | |
| 7 | <br> | Memasukan satu baris putus | |
| 8 | <hr> | Tag untuk membuat perubahan dasar kata didalam isi | |
| 9 | <!–…–> | Tag untuk membuat komentar | |
| 10 | FORMATING | <acronym> | Tag untuk membuat sebuah akronim (tidak disupport lagi di HTML5) |
| 11 | <abbr> | Tag untuk membuat sebuah singkatan | |
| 12 | <address> | Tag untuk membuat kontak alamat | |
| 13 | <b> | Tag untuk membuat huruf bercetak tebal | |
| 14 | <bdi> | Mengisolasi bagian dari teks yang dapat diformat dalam arah yang berbeda dari teks lain di luarnya (tag baru HTML5) | |
| 15 | <bdo> | Mengganti arah teks | |
| 16 | <big> | Tag untuk membuat text berhuruf besar (tidak disupport lagi di HTML5) | |
| 17 | <blockquote> | Tag untuk membuat sebuah bagian text yang dikutip dari sumber lain | |
| 18 | <center> | Tag untuk membuat jajaran teks menjadi ditengah (tidak disupport lagi di HTML5) | |
| 19 | <cite> | Tag untuk membuat judul karya | |
| 20 | <code> | Tag untuk membuat potongan kode komputer di antara text | |
| 21 | <del> | Tag untuk membuat teks yang telah dihapus dari dokumen | |
| 22 | <dfn> | Tag untuk membuat sebuah istilah definisi | |
| 23 | <em> | Tag untuk membuat penekanan teks (tidak disupport lagi di HTML5) | |
| 24 | <font> | Tag untuk membuat font, warna, dan ukuran untuk teks (tidak disupport lagi di HTML5) | |
| 25 | <i> | Tag untuk membuat sebuah bagian dari teks yang disesuaikan dengan mood | |
| 26 | <ins> | Tag untuk membuat teks yang telah dimasukkan ke dalam dokumen | |
| 27 | <kbd> | Tag untuk membuat input keyboard | |
| 28 | <mark> | Tag untuk membuat teks yang disorot / ditandai (tag baru HTML5) | |
| 29 | <meter> | Tag untuk membuat pengukuran skalar | |
| 30 | <pre> | Tag untuk membuat teks terformat | |
| 31 | <progress> | Memperlihatkan kemajuan tugas (tag baru HTML5) | |
| 32 | <q> | Tag untuk membuat kutipan pendek | |
| 33 | <rp> | Tag untuk membuat apa yang harus ditampilkan di browser yang tidak mendukung penjelasan ruby (tag baru HTML5) | |
| 34 | <rt> | Tag untuk membuat sebuah anotasi / pengucapan karakter (untuk tipografi Asia Timur) | |
| 35 | <ruby> | Tag untuk membuat sebuah anotasi ruby (untuk tipografi Asia Timur) (tag baru HTML5) | |
| 36 | <s> | Tag untuk membuat teks yang tidak lagi benar | |
| 37 | <samp> | Tag untuk membuat contoh keluaran dari program komputer | |
| 38 | <small> | Tag untuk membuat teks kecil | |
| 39 | <strike> | Tag untuk membuat teks yang di coret tengah (tidak disupport lagi di HTML5) | |
| 40 | <strong> | Tag untuk membuat teks penting | |
| 41 | <sub> | Tag untuk membuat teks subskrip (seperti dalam penulisan Jat Kimia) | |
| 42 | <sup> | Tag untuk membuat teks superscripted (seperti dalam penulisan akar kuadrat) | |
| 43 | <time> | Tag untuk membuat tanggal / waktu (tag baru HTML5) | |
| 44 | <tt> | Tag untuk membuat teks teletype (tidak disupport lagi di HTML5) | |
| 45 | <u> | Tag untuk membuat teks yang memiliki Gaya yang berbeda dari teks biasa lainnya | |
| 46 | <var> | Tag untuk membuat sebuah variabel | |
| 47 | <wbr> | Tag untuk membuat kemungkinan garis-putus | |
| 48 | FORM | <form> | Tag untuk membuat sebuah form HTML untuk input pengguna |
| 49 | <input> | Tag untuk membuat sebuah kontrol input | |
| 50 | <textarea> | Tag untuk membuat sebuah kontrol input multibaris (text area) | |
| 51 | <button> | Tag untuk membuat sebuah tombol yang dapat diklik | |
| 52 | <select> | Tag untuk membuat sebuah daftar drop-down | |
| 53 | <optgroup> | Tag untuk membuat sebuah kelompok pilihan yang terkait dalam daftar drop-down | |
| 54 | <option> | Tag untuk membuat pilihan dalam daftar drop-down | |
| 55 | <label> | Tag untuk membuat sebuah label untuk sebuah elemen <input> | |
| 56 | <fieldset> | Grup unsur terkait dalam bentuk | |
| 57 | <legend> | Tag untuk membuat sebuah caption untuk sebuah elemen <fieldset>, < figure>, atau <details> | |
| 58 | <datalist> | Menentukan daftar pilihan yang telah ditetapkan untuk kontrol input (tag baru HTML5) | |
| 59 | <keygen> | Tag untuk membuat key-pair generator kolom input (tag baru HTML5) | |
| 60 | <output> | Tag untuk membuat hasil penghitungan (tag baru HTML5) | |
| 61 | |||
| 62 | FRAMES | <frame> | Tag untuk membuat sebuah window (bingkai) dalam sebuah frameset (tidak disupport lagi di HTML5) |
| 63 | <frameset> | Tag untuk membuat satu set bingkai (tidak disupport lagi di HTML5) | |
| 64 | <noframes> | Tag untuk membuat sebuah konten alternatif untuk pengguna yang tidak mendukung frame (tidak disupport lagi di HTML5) | |
| 65 | <iframe> | Tag untuk membuat sebuah bingkai | |
| 66 | Images | ||
| 67 | <img> | Tag untuk membuat gambar | |
| 68 | <map> | Tag untuk membuat gambar-peta | |
| 69 | <area> | Tag untuk membuat area dalam gambar-peta | |
| 70 | <canvas> | Digunakan untuk menggambar grafik, melalui scripting (JavaScript ) (tag baru HTML5) | |
| 71 | <figcaption> | Tag untuk membuat sebuah caption untuk elemen <figure> (tag baru HTML5) | |
| 72 | <figure> | Menentukan konten mandiri (tag baru HTML5) | |
| 73 | AUDIO/VIDEO | <audio> | Tag untuk membuat isi suara (tag baru HTML5) |
| 74 | <source> | Tag untuk membuat sumber beberapa media untuk elemen media (<video> dan <audio>) (tag baru HTML5) | |
| 75 | <track> | Tag untuk membuat trek teks untuk elemen media (<video> dan <audio>) (tag baru HTML5) | |
| 76 | <video> | Tag untuk membuat sebuah video atau film (tag baru HTML5) | |
| 77 | LINKS | <a> | Tag untuk membuat hyperlink |
| 78 | <link> | Tag untuk membuat hubungan antara dokumen dan sumber daya eksternal (paling sering digunakan untuk link ke style sheet) | |
| 79 | <nav> | Tag untuk membuat navigasi link (tag baru HTML5) | |
| 80 | LISTS | <ul> | Tag untuk membuat daftar dengan selain nomor |
| 81 | <ol> | Tag untuk membuat daftar dengan nomor | |
| 82 | <li> | Tag untuk membuat sebuah item daftar | |
| 83 | <dir> | Tag untuk membuat sebuah daftar direktori (tidak disupport lagi di HTML5) | |
| 84 | <dl> | Tag untuk membuat sebuah daftar definisi | |
| 85 | <dt> | Tag untuk membuat istilah (item) dalam daftar definisi | |
| 86 | <dd> | Defines a description of an item in a definition list | |
| 87 | <menu> | Tag untuk membuat deskripsi dari item dalam daftar definisi | |
| 88 | <command> | Tag untuk membuat sebuah tombol perintah bahwa seorang pengguna dapat meminta (tag baru HTML5) | |
| 89 | TABLES | <table> | Tag untuk membuat tabel |
| 90 | <caption> | Tag untuk membuat sebuah caption tabel | |
| 91 | <th> | Tag untuk membuat sebuah sel header tabel | |
| 92 | <tr> | Tag untuk membuat baris dalam sebuah tabel | |
| 93 | <td> | Tag untuk membuat sel dalam sebuah tabel | |
| 94 | <thead> | Mengelompokan isi header dalam sebuah tabel | |
| 95 | <tbody> | Mengelompokanisi tubuh dalam sebuah tabel | |
| 96 | <tfoot> | Mengelompokan isi footer dalam sebuah tabel | |
| 97 | <col> | Menentukan properti kolom untuk setiap kolom dalam elemen <colgroup> | |
| 98 | <colgroup> | Menentukan kelompok dari satu atau lebih kolom dalam sebuah tabel untuk diformat | |
| 99 | STYLE/SECTIONS | <style> | Tag untuk membuat informasi style untuk dokumen |
| 100 | <div> | Tag untuk membuat sebuah bagian dalam dokumen | |
| 101 | <span> | Tag untuk membuat sebuah bagian dalam dokumen | |
| 102 | <header> | Tag untuk membuat sebuah header untuk dokumen atau bagian (tag baru HTML5) | |
| 103 | <footer> | Tag untuk membuat footer untuk dokumen atau bagian (tag baru HTML5) | |
| 104 | <hgroup> | Pengelompokan elemen heading (<h1> sampai <h6>) (tag baru HTML5) | |
| 105 | <section> | Tag untuk membuat bagian dalam dokumen (tag baru HTML5) | |
| 106 | <article> | Tag untuk membuat sebuah artikel (tag baru HTML5) | |
| 107 | <aside> | Tag untuk membuat konten lain selain dari konten halaman (tag baru HTML5) | |
| 108 | <details> | Tag untuk membuat rincian tambahan yang pengguna dapat lihat atau sembunyikan (tag baru HTML5) | |
| 109 | <dialog> | Tag untuk membuat sebuah kotak dialog atau jendela (tag baru HTML5) | |
| 110 | <summary> | Tag untuk membuat sebuah judul terlihat untuk elemen <detil> (tag baru HTML5) | |
| 111 | META INFO | <head> | Tag untuk membuat informasi tentang dokumen |
| 112 | <meta> | Tag untuk membuat metadata tentang dokumen HTML | |
| 113 | <base> | Menentukan URL dasar / target untuk semua URL relatif dalam dokumen | |
| 114 | <basefont> | Menentukan standar warna, ukuran, dan font untuk semua teks dalam dokumen (tidak disupport lagi di HTML5) | |
| 115 | PROGRAMMING | <script> | Tag untuk membuat script di sisi klien |
| 116 | <noscript> | Tag untuk membuat sebuah konten alternatif bagi pengguna yang tidak mendukung script di sisi klien | |
| 117 | <applet> | Tag untuk membuat sebuah java applet yang ditanam (tidak disupport lagi di HTML5) | |
| 118 | <embed> | Tag untuk membuat sebuah wadah untuk aplikasi eksternal (non-HTML) (tag baru HTML5) | |
| 119 | <object> | Tag untuk membuat sebuah objek yang ditanam | |
| 120 | <param> | Tag untuk membuat sebuah parameter untuk objek |
Demikian tadi adalah artikel kami yang berjudul “Mengenal Bahasa HTML untuk Website”. Terimakasih sudah berkunjung di artikel kami semoga membawa kebermanfaatan dan sehat selalu.